Как изменить цвет шрифта через Html
При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 26 человек а. Количество просмотров этой статьи: 11 В HTML вы можете менять цвет различных элементов вашего сайта при помощи специальных тегов. Эти теги указывают браузеру на цвет того или иного элемента страницы, что придает ей большую визуальную привлекательность. Skip to Content.









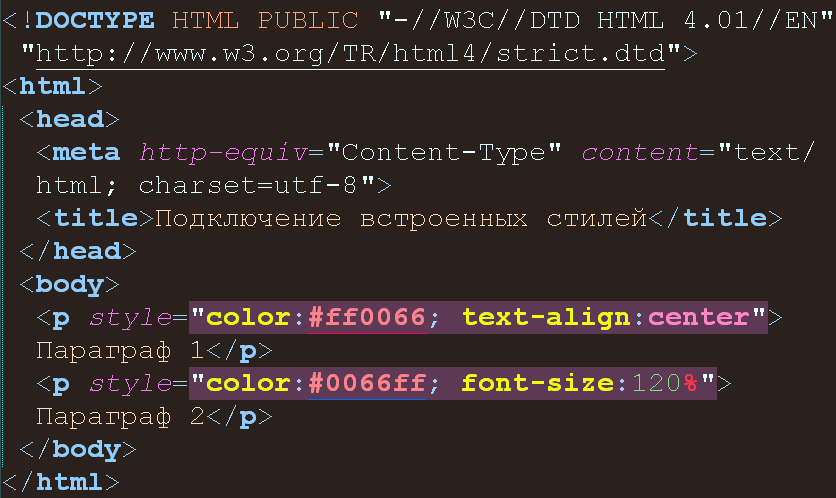
Первый способ в основном используется для задания основных цветов, названия которых хорошо известны. Например: red определит красный, blue - синий, white - белый. Третий способ по функциональности эквивалентен второму, но более компактен. На практике в основном используют именно этот способ. Текст может быть выровнен: По центру значение center ; По левому краю left ; По правому краю right ; По ширине justify. Этот метод выравнивания часто используется в газетах и журналах.
- Изменить цвет текста с помощью внутреннего CSS (Internal CSS)
- Однако вы можете изменить цвет любого текста следующими способами:. Использование встроенного атрибута style.
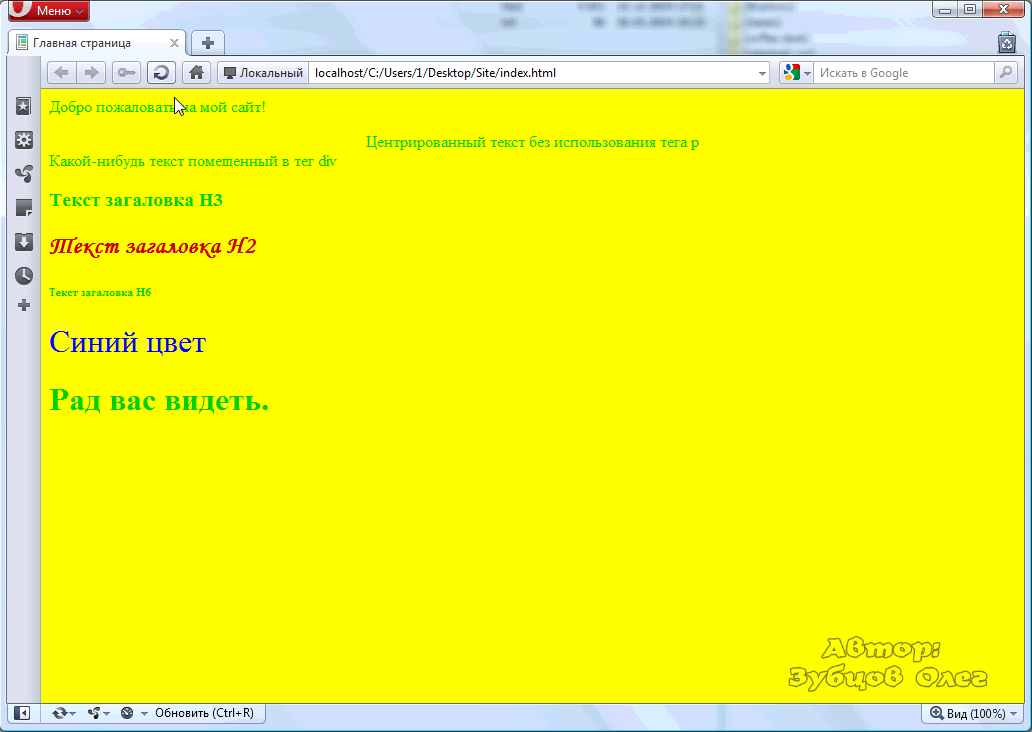
- В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor цвет фона.
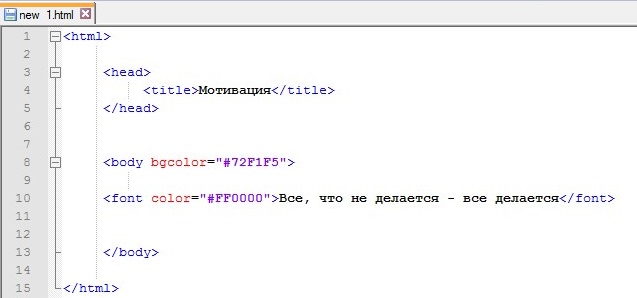
- Цвет шрифта на сайте можно задать при помощи HTML-кода.
- Возможности HTML для изменения цвета шрифта
- HTML мощный и вместе с тем гибкий язык разметки. Существует много функций и тегов, которые можно использовать при верстке веб-страниц различной сложности.
- Загрузка… Через несколько секунд всё будет готово. Это задание архивной части.
- В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
- Атрибуты тега FONT
- Создайте новый класс например, colortext и установите для него стилевое свойство color с желаемым значением цвета. Класс colortext , созданный в данном примере, можно использовать неоднократно, выделяя цветом текст в нужных местах документа.
- Хотите поменять цвет отдельных слов в тексте? Ниже приведён пример того, как это можно сделать:.
- В этой статье мы будем использовать примеры C , чтобы показать различные способы изменения цвета текста в HTML с помощью библиотеки классов Aspose. Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS.






В CSS за цвет текста отвечает свойство color. Оно может применяться к любому элементу и принимать цвет в одном из форматов:. Свойство наследуется, то есть если его указать на целый блок, то весь текст в нём будет указанного цвета. Nikita Mikhaylov 03 ноября Оно может применяться к любому элементу и принимать цвет в одном из форматов: Шестнадцатеричная форма.